
Introduction
User experience (UX) and user interface (UI) design are increasingly becoming important in any modern digital platform. A properly conceived interface boosts usability, improves engagements, and ultimately, increases conversions. Be it a web page, a mobile app, or a digital product, it is imperative to stay updated with current web design trends and interactive design concepts. This guide will provide you with inspiring UX UI design ideas to use to make your projects stand out.
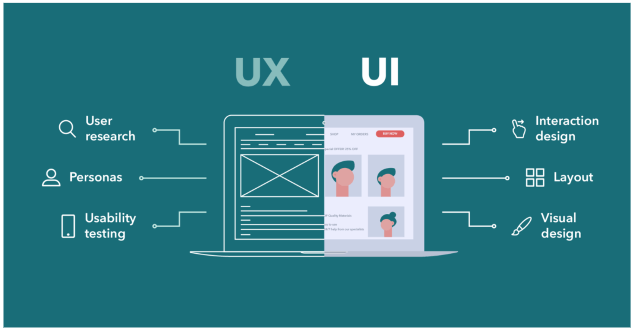
Understanding UX and UI Design
- Prioritize user research and testing for better navigation.
- Implement minimalistic and responsive designs for clarity.
- Use microinteractions and animations for engagement.
- Optimize for dark mode and adaptive themes for flexibility.
UX UI Design Ideas for 2025
Minimalist and Clean Interfaces
Modern design devoid of chaos, where white space is bounteous, is likely to bring appreciation towards the readability of one’s text and an attractive gaze for focusing. The simple, uncomplicated eye cover can almost always make a life user experience design less intimidating, though, not to drown the visitor with whole bunches of other features all at once.
Dark Mode for Better Accessibility
Since it is comfortable for the eye and has that modern appeal, dark mode has become extremely popular. It is a remedy for beauty and a remedy for strain on the eyes, making it a must-have in UI inspiration for contemporary designers.
Microinteractions for Engagement
Very subtle animations which are button hovers, loading animations, and scroll effects cause the users to feel alive with the interface. It makes them active.
Neomorphism: The Modern Skeuomorphism
Neomorphism is a style that mixes realism and minimalism to create surfaces that are soft and floating and thereby provide UI inspiration like no other in a futuristic sense.
Personalization and AI-Powered UX
ALgorithmic technology is embedded in modern-day interfaces to analyze user behavior and provide personalized experiences, such as specific product offers and changing content.
Immersive 3D Elements
The addition of 3D elements and parallax effect give the designs dimensions, inducing much livelier and visually appealing interfaces.
Mobile-First and Responsive Design
As mobile devices become increasingly used, concentration on the design of the mobile app UI becomes one important factor in ensuring smooth navigability throughout various screen sizes.
Asymmetry and Broken Grid Layouts
Web layouts are becoming more picturesque, artistic, and asymmetrical; creating a break from traditional orientation grids with a very visually dynamic and unique experience.
Augmented Reality (AR) in UI
Augmented reality shapes up a new age of interaction design, catering to user experience, where users are allowed close proximity to sight in of the products before coming up with a making decision.
Good UI UX Designs
| Aspect | Good UI Design | Good UX Design |
| Simplicity | Clean, minimalistic layout with clear hierarchy | Intuitive and easy-to-use interface |
| Consistency | Uniform colors, typography, and spacing | Predictable interactions and navigation |
| Accessibility | High contrast, readable fonts, and alt text | Inclusive design considering all users |
| Responsiveness | Adaptive to different screen sizes and devices | Seamless experience across all platforms |
| Feedback | Visual cues and microinteractions for actions | Immediate and clear responses to user input |
| Performance | Fast-loading, optimized graphics | Smooth, lag-free interactions |
Motion UI for Dynamic Interfaces
Motion effects like transitions, animating icons, and scrolling give the storytelling element an extra boost, really adding depth to a website or app.
Voice User Interface (VUI) and Conversational UI
What would be your thinking about making use of voice-based commands in UI design so that the entire process becomes more accessible as well as user-interactive for voice search and virtual assistants.
Glassmorphism: A Frosted Glass Effect
An edge to glass is polished, defines glassmorphized UI: Blurred glass receives a great deal of depth and blueness to the appearance, which is very visually appealing.
Bold Typography and Vibrant Colors
Using oversized fonts and bright colors enhances visual appeal, making content stand out and improving readability.

Accessibility-First Design
Accessibility ensures that users with disabilities will traverse and interface through it smoothly. Text to speech, contrast color adjustment, and keyboard navigation are some of the main features for the interface.
Storytelling with UI
A compelling narrative within the UI engages users, guiding them through a seamless and enjoyable experience.
Conclusion
Great UX UI design ideas support a winning digital product. User experience layers intermixed with design trends, interactive concepts, and experiments inspire designers to create the user-interactive space. Mobile app UI or web interfaces: Innovation is the best way to stay ahead in the competition.
FAQs
What is the difference between UX and UI?
UX focuses on the overall user journey, while UI is about visual design and interactive elements.
Why is dark mode popular in UI design?
Dark mode reduces eye strain, enhances contrast, and saves battery life on OLED screens.
How do microinteractions improve UX?
They provide real-time feedback, making interactions more engaging and intuitive.
What is the role of AI in UI/UX design?
AI helps create personalized experiences, improve usability, and automate user interactions.
How can I make my UI design more accessible?
Use high-contrast colors, readable fonts, keyboard navigation, and screen reader compatibility.