
Digital interface excellence requires more than beautiful visual design. A UX design project requires wireframing as its fundamental step. The information about UX Designer Wireframe and their place within UX design work lies ahead for your reading satisfaction. The following text provides the essential information about wireframes made by UX designers.
What Is a UX Designer Wireframe?
The basic visual guide called UX designer wireframe arranges user interface elements in a layover style. The blueprint function represents the foundation for website or application development. UX designers employ wireframes in a similar way to how architects use blueprints for visualizing building structures.
The basic visual guide of digital product framework exists in wireframes prior to adding any colors or fonts or images. Button placement along with navigation bar positions and content placement elements become clear through the use of these wireframes to stakeholders and developers and designers.
Why Are Wireframes Important?
Digital products need wireframes for their successful creation. They create specific directions that guide both design personnel and developers through their tasks. An early visual design layout enables developers to detect potential flaws which can be corrected for better time and resource management.
Stakeholders achieve enhanced collaboration through wireframes because they enable everyone to view an expressive product outline that exists before coding starts. Both teams achieve better alignment in their expectations because of this shared understanding which leads to superior final user experience.
Key Elements of a Wireframe
- Menus, links, and navigation bars for user guidance.
- Designated areas for text, images, and multimedia content.
- Interactive elements like buttons and call-to-action prompts.
- Grid structure to ensure alignment and visual balance.
- Focus on functionality and usability for better user experience.
User Interface Wireframe vs. UX Wireframe Design
| UI Wireframe | UX Wireframe Design |
| Visual layout and aesthetics | User journey and interaction |
| Enhance design appeal and clarity | Improve usability and user satisfaction |
How to Create an Effective UX Wireframe
The foundation for developing user-driven products rests upon effective design of UX wireframes. The design process benefits greatly from properly planned wireframes because they outline a clear path to create seamless user experiences. Use this detailed instruction to create meaningful wireframes.
Define Project Requirements
Your project requires a complete requirement definition process as a starting point. The first requirement involves understanding which objectives the product addresses and what core capabilities it should deliver. The design method requires definitive identification of target audiences alongside their precise needs because this information serves as essential design guidelines. The UX Designer Wireframe process of clarification lets you arrange elements according to their alignment with product objectives.
Identify User Goals
Design everything based on how users want to achieve their goals. Visualize the intended purposes users have when they interact with the system. The design must create pathways that guide users toward their objectives while delivering an appetizing experience. The end result of your design will succeed in delivering expected value while providing valuable usability because you directed your focus toward user objectives.
Sketch the Layout
The initial step before entering digital design tools should include sketching processes. Using pens and paper will help you create the fundamental structure for your wireframe. Test out several layout designs and experiment with header and navigation section placement within those designs. Sketching helps users validate their ideas while improving their concepts before investing significant time in detailed work.
Choose the Right Wireframing Tool
Add Essential Elements
Settle the primary infrastructure before moving on to include critical design components. Users can follow the implementation of navigation bars and content placeholders and interactive forms and buttons to evaluate user movement and content and action simulation. Your wireframe becomes more realistic when these components prove how the final product will appear to stakeholders.
Test and Iterate
Testing serves as the key requirement to finalize any wireframe creation process. Show the design to your stakeholders to receive their input about its quality. Perform tests with real users who will help detect possible problems along with improving the interface. Categorize improvements through insights you acquire so your design progresses toward better user target satisfaction.
Best Wireframing Tools for UX Designers
Below are some of the most popular tools for creating wireframes:
- Figma
- Sketch
- AdobeXD
- Balsamiq
- Axure
From Wireframe to Prototype
After wireframing, the next step is creating a prototype for UX design. Prototypes are interactive versions of your wireframes that allow users to navigate and experience the design before it’s fully developed.
| Aspect | Wireframe | Prototype |
| Purpose | Structure | Interaction |
| Detail Level | Low | High |
| User Interaction | No | Yes |
| Use Case | Planning | Testing |
Tips for Effective Wireframe Design
The design becomes effective when it remains basic and emphasizes functionality instead of visual considerations. Designers must view everything through the user interface to deliver an interface that meets their expectations. Visual alignment and harmony are supported by grids when applied to design. Stakeholder engagement at an early stage minimizes project costs together with user testing which develops an efficient user-friendly interface.
Common Mistakes to Avoid
Avoid these common pitfalls:
- Skipping the wireframing stage.
- Overloading the design with unnecessary details.
- Ignoring user feedback.
- Failing to establish a clear navigation path.
User Experience Wireframe Templates
The application of user experience wireframe templates helps both save project time and give design ideas to developers. Occupational wireframing programs include collection of ready-made design templates which users can modify to meet their project goals.
Why Wireframing is Crucial for UX Design

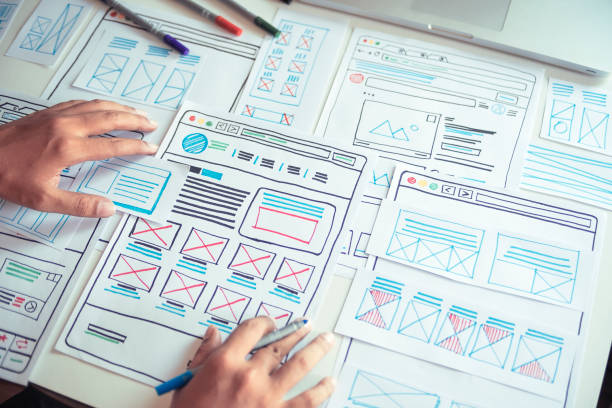
Website designer Creative planning application development draft sketch drawing template layout framework wireframe design studio . User experience concept . – Image
Before commencement of actual development wireframing works as a visual instrument to represent product structure together with functionality. Wireframes enable designers to concentrate on user experience while preventing them from losing focus on visual design issues. The development of wireframes produces a distinct direction which enables designers to link with developers and stakeholders for improved and user-pleasing product builds.
The Role of a UX Designer
A UX designer plays a pivotal role in creating user-centric products. Their responsibilities include:
- Researching
- Wireframing
- Collaborating
- Testing
- Iterating
Conclusion
The essential practice of Wireframing plays an essential role in UX design because it leads to the development of digital products with friendly interfaces and maximum effectiveness. An early emphasis on structure alongside functionality allows you to achieve time savings before minimizing collaboration challenges and creating flawless user experiences.
FAQs
What is a UX designer wireframe?
The basic visual guide which UX designers produce to demonstrate the digital product layout and structure is known as a wireframe.
What are the types of wireframes?
The main wireframe categories include low-fidelity wireframes and middle-fidelity wireframes with high-fidelity wireframes forming the final type.
Which tools are best for creating wireframes?
UX designers can use Figma, Sketch, Adobe XD, Balsamiq, and Axure among their most popular tools for creating wireframes.
How do wireframes improve user experience?
Wireframe designs help team members discover navigation patterns while resolving design weaknesses until communication reaches optimal levels.
What’s the difference between a wireframe and a prototype?
The wireframe emphasizes arrangement yet a prototype demonstrates operation alongside features.